[ヘルプTop] [戻る]スキンテーマの作成方法スキンの格納場所アプリケーションインストールフォルダー\img\に「Default」というフォルダーが存在しますが、これが初期状態のスキンのセットです。 また、この階層にあるディレクトリ名がスキン名称になります。 スキンで画像が適用されるのは以下の通りで、様々なシステムアイコン画像を差し替えることができます。 ファイル名は固定ですので、「Default」ディレクトリをコピーしてスキンを作成すると良いでしょう。 また、指定されたテーマ名のディレクトリに、規定のファイルが存在しない場合は「Default」ディレクトリを参照しに行きますので、一部の画像だけを作成すると言うテーマの作り方をしても構いません。 実際のサンプルは、関連ツールの配布ページからサンプルをダウンロードしてください。 ●ディレクトリ構成Default┣AddressBar(アドレスバーのアイコン画像) ┣Bar(バーのアイコン画像) ┣Check(リストのチェックボックスアイコン画像) ┣icon(ユーザー定義バーで使用される特殊なアイコン) ┣LookDir(ステータスエリアに表示される、自動更新のモード表示の画像) ┣Tab(タブバーのアイコン画像) ┣ViewMode(テータスエリアに表示される、表示モード切替ボタンの画像) ┗TabImg(タブバーへの流し込み画像) AddressBar透過色は色表記なら#ff00ff、数値ならRGB(255,0,255)となります。画像の高さは16pixで、無効になる機能を持つボタンは3パターン必要になります。 画像は通常/押下/無効という組み合わせになります。
Bar透過色は色表記なら#ff00ff、数値ならRGB(255,0,255)となります。
Checkファイルリストのチェックの画像です。透過色は色表記なら#ff00ff、数値ならRGB(255,0,255)となります。 画像は「チェック」/「チェック解除」という組み合わせになります。
iconユーザー定義バーで使用されるアイコン画像です。 特にネットワーク先に画像を取得しに行くと、速度面で不利であったり、そもそも画像が無い場合の代替イメージとして使われます。アイコン画像の透過色が有効となります。 ここだけ、画像フォーマットが異なるのでご注意ください。
LookDirステータスエリアに表示される、自動更新のモード表示の画像です。透過色は色表記なら#ff00ff、数値ならRGB(255,0,255)となります。
Tabタブバー用のツールバー画像で、タブバーを縦置きにするか横置きにするかで、レイアウトが変わります。透過色は色表記なら#ff00ff、数値ならRGB(255,0,255)となります。 画像は通常/押下という組み合わせになります。
ViewModeステータスエリアに表示されている、表示モード用を切り替えるボタンの画像です。透過色は色表記なら#ff00ff、数値ならRGB(255,0,255)となります。 画像は通常/押下という組み合わせになります。
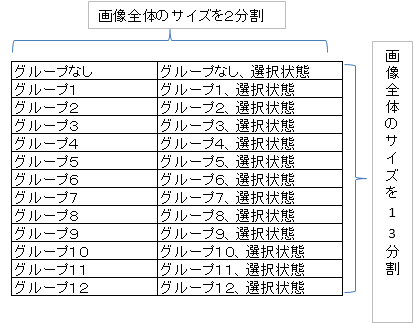
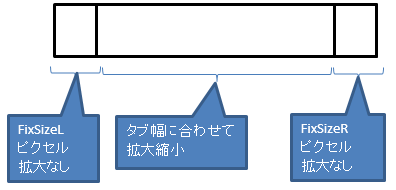
TabImgタブバーに流し込まれる画像と設定ファイルが格納されます。テーマ名が「Default」の場合や、指定テーマに画像が存在しない場合は、動作速度を優先したものとしてプログラムによる描画処理を行います。 (タブ画像は起動時キャッシュに含まれない画像ですので、起動速度が若干遅くなる場合があります) 透過色は色表記なら#c0c0c0、数値ならRGB(192,192,192)となります。 img.bmp・・・タブの画像で13×2個の画像をまとめています。 img.ini・・・タブの描画属性指定、伸ばす部分と伸ばさない部分の指定をします。 img.bmpのレイアウト ※割り切れないサイズの画像を作ってしまうと、丸め誤差が出ますのでご注意ください。 ※実際に描画されるタブの高さは、システムフォントによって決定されます。 ※1画像の高さは、通常フォントで24ピクセル(画像全体では高さが24×13=312ピクセルが推奨)になります。 実際に描画する際のタブの描画エリアと一致しない場合は、拡大/縮小して描画されます。 ※テキストが表示されているエリアが透明の場合、フォルダー移動などを行った際のタブのテキスト描画が上書きされて見苦しくなるので、デザイン時に十分ご注意ください。 ※1画像の横幅は、元画像のピクセル数÷2で算出されます。 ※実際に描画されるタブの横方向の伸張は、img.iniファイルで決定されます。 img.iniの設定値タブ1個の描画は、描画するタブ幅の設定にによって変わります。img.iniに設定されているFixSizeL、FixSizeRで固定描画のエリアを指定します。  ※最低限、画像の横幅がFixSizeL + FixSizeR + 1ピクセルあればタブの描画が可能です。 サンプル [TabImg] FixSizeL=5 FixSizeR=10 ※左側5ピクセル、右側10ピクセルが固定になる例 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
































